 Pre built UI
Pre built UICustomising each form field
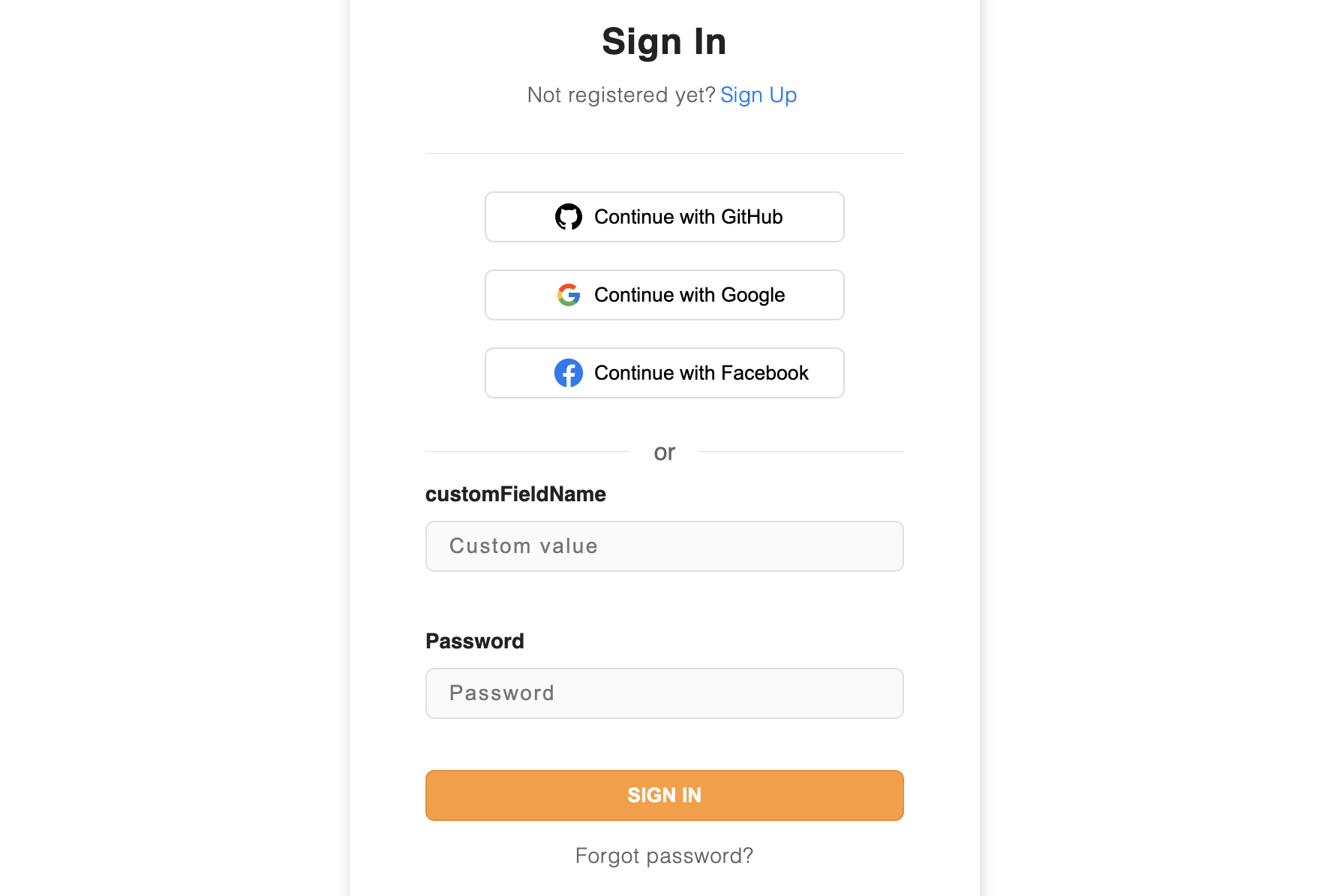
Modify Labels and Placeholder Text #
If you would like to modify the fields in the login widget, by changing UI labels or placeholder text, you can do so by modifying the formFields property when initializing SuperTokens on the frontend.
- ReactJS
- Angular
- Vue
// this goes in the auth route config of your frontend app (once the pre built UI script has been loaded)
supertokensUIInit("supertokensui", {
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
supertokensUIEmailPassword.init({
signInAndUpFeature: {
signInForm: {
formFields: [{
id: "email",
label: "customFieldName",
placeholder: "Custom value"
}]
}
}
}),
supertokensUISession.init()
]
});
import SuperTokens from "supertokens-auth-react";
import EmailPassword from "supertokens-auth-react/recipe/emailpassword";
import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
EmailPassword.init({
signInAndUpFeature: {
signInForm: {
formFields: [{
id: "email",
label: "customFieldName",
placeholder: "Custom value"
}]
}
}
}),
Session.init()
]
});
// this goes in the auth route config of your frontend app (once the pre built UI script has been loaded)
supertokensUIInit("supertokensui", {
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
supertokensUIEmailPassword.init({
signInAndUpFeature: {
signInForm: {
formFields: [{
id: "email",
label: "customFieldName",
placeholder: "Custom value"
}]
}
}
}),
supertokensUISession.init()
]
});

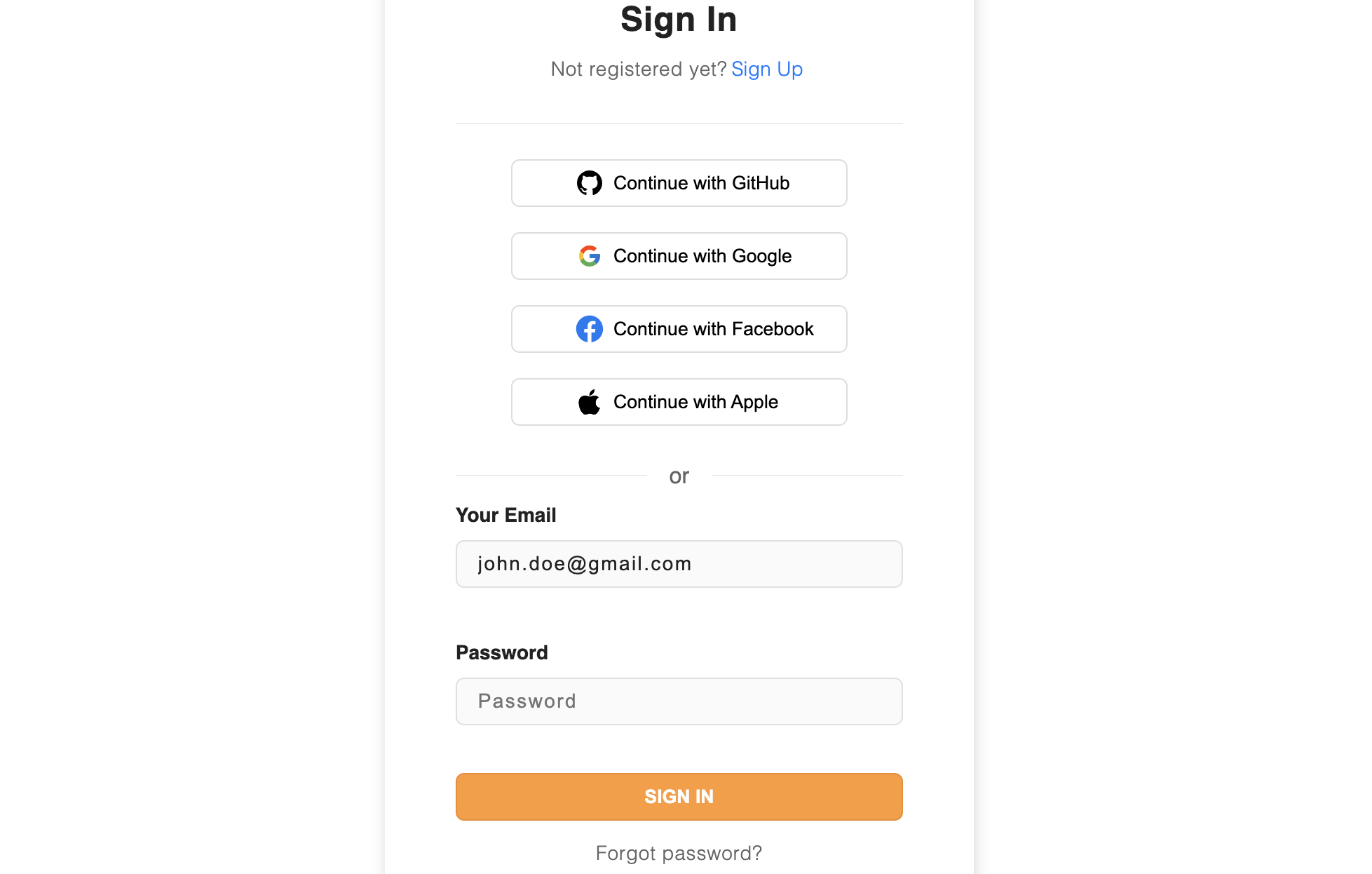
Setting Default Values #
To fill in the form fields with preset values in the login widget, add a getDefaultValue option to the formFields config when initializing SuperTokens on the frontend.
- ReactJS
- Angular
- Vue
// this goes in the auth route config of your frontend app (once the pre built UI script has been loaded)
supertokensUIInit("supertokensui", {
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
supertokensUIEmailPassword.init({
signInAndUpFeature: {
signInForm: {
formFields: [{
id: "email",
label: "Your Email",
getDefaultValue: () => "john.doe@gmail.com"
}]
}
}
}),
supertokensUISession.init()
]
});
import SuperTokens from "supertokens-auth-react";
import EmailPassword from "supertokens-auth-react/recipe/emailpassword";
import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
EmailPassword.init({
signInAndUpFeature: {
signInForm: {
formFields: [{
id: "email",
label: "Your Email",
getDefaultValue: () => "john.doe@gmail.com"
}]
}
}
}),
Session.init()
]
});
// this goes in the auth route config of your frontend app (once the pre built UI script has been loaded)
supertokensUIInit("supertokensui", {
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
supertokensUIEmailPassword.init({
signInAndUpFeature: {
signInForm: {
formFields: [{
id: "email",
label: "Your Email",
getDefaultValue: () => "john.doe@gmail.com"
}]
}
}
}),
supertokensUISession.init()
]
});

important
The return value of getDefaultValue function must be a string
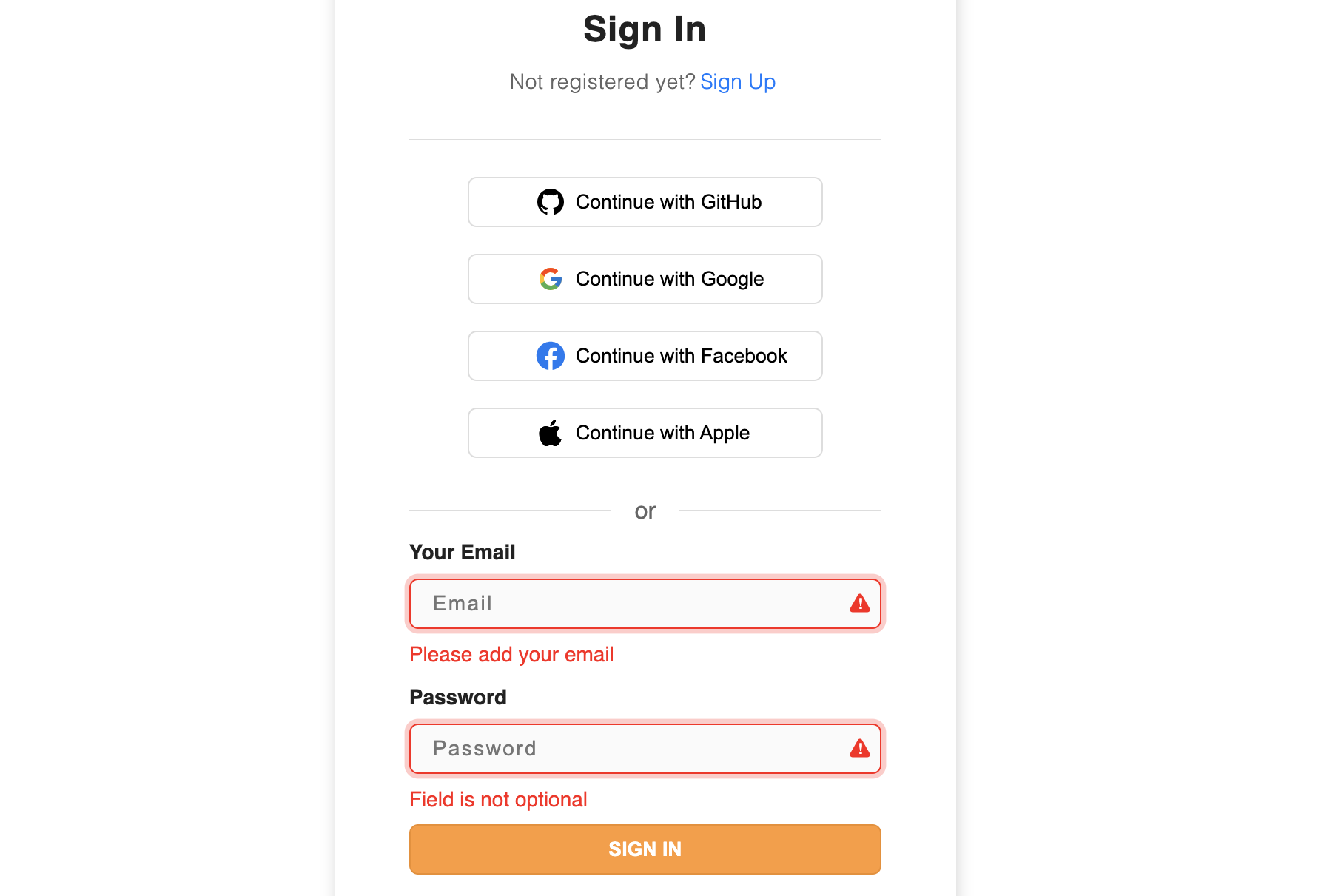
Changing Optional Error Message #
When you try to submit login form without filling in required / non-optional fields, the SDK will, by default, show an error stating that the Field is not optional. You can customize this error message with nonOptionalErrorMsg property in the formField config.
Let's see how to achieve it.
- ReactJS
- Angular
- Vue
// this goes in the auth route config of your frontend app (once the pre built UI script has been loaded)
supertokensUIInit("supertokensui", {
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
supertokensUIEmailPassword.init({
signInAndUpFeature: {
signInForm: {
formFields: [{
id: "email",
label: "Your Email",
placeholder: "Email",
nonOptionalErrorMsg: "Please add your email"
}]
}
}
}),
supertokensUISession.init()
]
});
import SuperTokens from "supertokens-auth-react";
import EmailPassword from "supertokens-auth-react/recipe/emailpassword";
import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
EmailPassword.init({
signInAndUpFeature: {
signInForm: {
formFields: [{
id: "email",
label: "Your Email",
placeholder: "Email",
nonOptionalErrorMsg: "Please add your email"
}]
}
}
}),
Session.init()
]
});
// this goes in the auth route config of your frontend app (once the pre built UI script has been loaded)
supertokensUIInit("supertokensui", {
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
supertokensUIEmailPassword.init({
signInAndUpFeature: {
signInForm: {
formFields: [{
id: "email",
label: "Your Email",
placeholder: "Email",
nonOptionalErrorMsg: "Please add your email"
}]
}
}
}),
supertokensUISession.init()
]
});

Observe how the password field displays the standard error message because a custom message wasn't assigned using nonOptionalErrorMsg for that field.
tip
To display an error message for required/non-optional fields, make use of the nonOptionalErrorMsg property.
For complex validations of fields, make use of field validators.
